Recently we create a maassive project that will be a.....
This is a big project of our company, we are happy to completed this type projec which are get world famous award
MoreDocumentation version 1.2.1
Thank you for purchasing our Template. If you have any questions that are beyond the scope of this help file, please feel free to email via our contact form Here. Thanks so much!
Download NowuniAlumni Html Template is an awesome HTML template built with modern technologies like HTML5, CSS3, jQuery, Bootstrap 5.x, Font Awesome 5.x, Sass, Gulp, and more which is specially designed for any kind of promotion . To easily modify all those pages according to your need, this documentation is going to help you. The theme contains 15+ html template files:




It is accepted that before you start modifying the HTML for your need at least you have basic knowledge in html and Bootstrap 5.x. If you need custom development as well as need to know any thing specific for this Template that doesn't cover in this documentation, you are always welcome to contact us.
When you run 'npm run dev', a directory named 'dist' will be
created, which is the template directory compiled from Gulp, the directory structure is as
follows:
Node.js and Gulp.js are required to compile the template. If you don't have Node.js and Gulp.js installed, please follow the instructions below:
'npm install -g gulp'
To develop, please run 'npm install', then 'npm run dev' a
directory named 'dist' will be created, the development directory structure is
as follows:
npm run build - This will create a production ready version of your template in
the dist folder. This will also create minified versions of your CSS and JS
files.

The codes for the Header lies within lines106 - 174 in every file.The header
section contains the logo and the navigation menu, to modify the contents, simply edit the text for logo and lists items for navigation
menu.

Statistics Section's required js code is included in assets/js/(theme.js). To modify the content of Statistics Section's required js code : you would change the following: (Line No: Near 38 to 41 ) codes in theme.js.
// Funfact Counter JS
$('.funfact-count').counterUp({
delay: 50,
time: 1000
}); //end funfact js

Statistics Section is included in Home Page (index.html). To modify the content of Statistics Section : you would change the following: (Line No: Near 434 to 494 ) codes in index.html.
4025
Members
8725
Photos
231+
Events
32+
Awards
Statistics Section's required js code is included in assets/js/(theme.js). To modify the content of Statistics Section's required js code : you would change the following: (Line No: Near 38 to 41 ) codes in theme.js.
// Funfact Counter JS
$('.funfact-count').counterUp({
delay: 50,
time: 1000
}); //end funfact js

Slider Section is included in Home Page (index.html). To modify the content
of Slider Section : you would change the following: (Line No: Near 196
to 277 ) codes in index.html.
Slider Section required js code is included in
(assets/js/theme.js). To modify the content of Slider Section
required js code : you would change the following: (Line No: Near 26
to 36 ) codes in theme.js.
//Home Slider JS
$(".slider-active-wrap").owlCarousel({
items: 1,
loop: true,
nav: false,
autoplay: false,
autoplayTimeout: 3000,
animateOut: 'fadeOut',
animateIn: 'fadeIn'
});
//end Home Slider JS

About Section is included in Home Page (index.html). To modify the content of
About Section : you would change the following: (Line No: Near 397 to
426 ) codes in index.html.
Our Misssion

There are many company Lorem ipsm dolor sitg amet, csetur adipicing elit, sed do eiusmod tempor dncint ut labore et dolore magna alis enim ad minim veniam, quis csetur adipicing elit, sed do eiusmod tempor dncint ut labore et dolore magna alis enim ad minim veniam, quis nostrud exercitation ullamco.
There are many company Lorem ipsm dolor sitg amet, csetur adipicing elit, sed do eiusmod tempor dncint ut labore et dolore magna alis enim ad minim veniam, quis nostrud exercitation ullamco.
know more

Responsibility Section is included in Home Page (index.html). To modify the
content of Responsibility Section : you would change the following: (Line
No: Near 428 to 486 ) codes in index.html.
Our Responsibility

Scholarship
De create building thinking about your requirment and latest treand on our marketplace area

Help Current Students
De create building thinking about your requirment and latest treand on our marketplace area

Help Our University
De create building thinking about your requirment and latest treand on our marketplace area

Build Our Community
De create building thinking about your requirment and latest treand on our marketplace area

Recent Job Section is included in Home Page (index.html). To modify the
content of Recent Job Section : you would change the following: (Line No:
Near 552 to 738 ) codes in index.html.
Recent Jobs

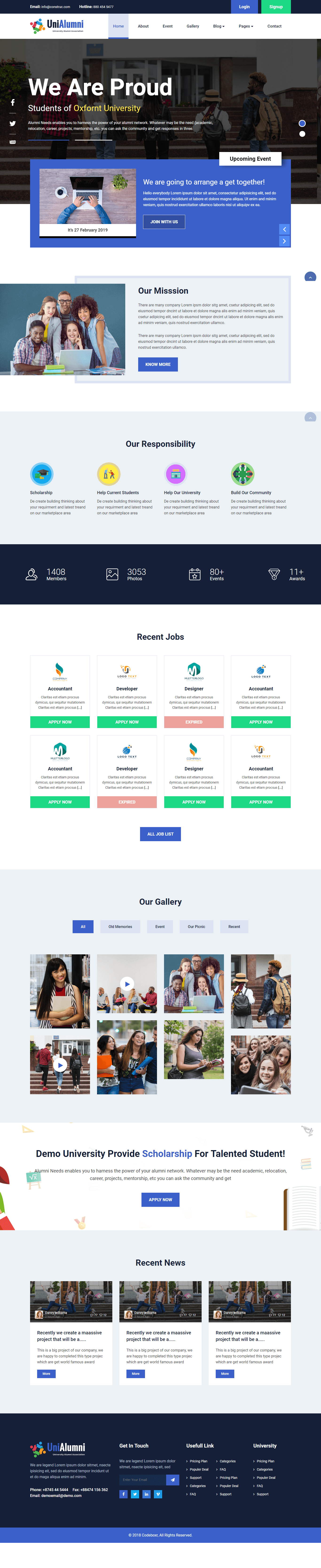
Gallery Section is included in Home Page (index.html). To modify the content
of Gallery Section : you would change the following: (Line No: Near
740 to 890 ) codes in index.html.

Recent News
Recently we create a maassive project that will be a.....
This is a big project of our company, we are happy to completed this type projec which are get world famous award
MoreRecently we create a maassive project that will be a.....
This is a big project of our company, we are happy to completed this type projec which are get world famous award
MoreRecently we create a maassive project that will be a.....
This is a big project of our company, we are happy to completed this type projec which are get world famous award
More

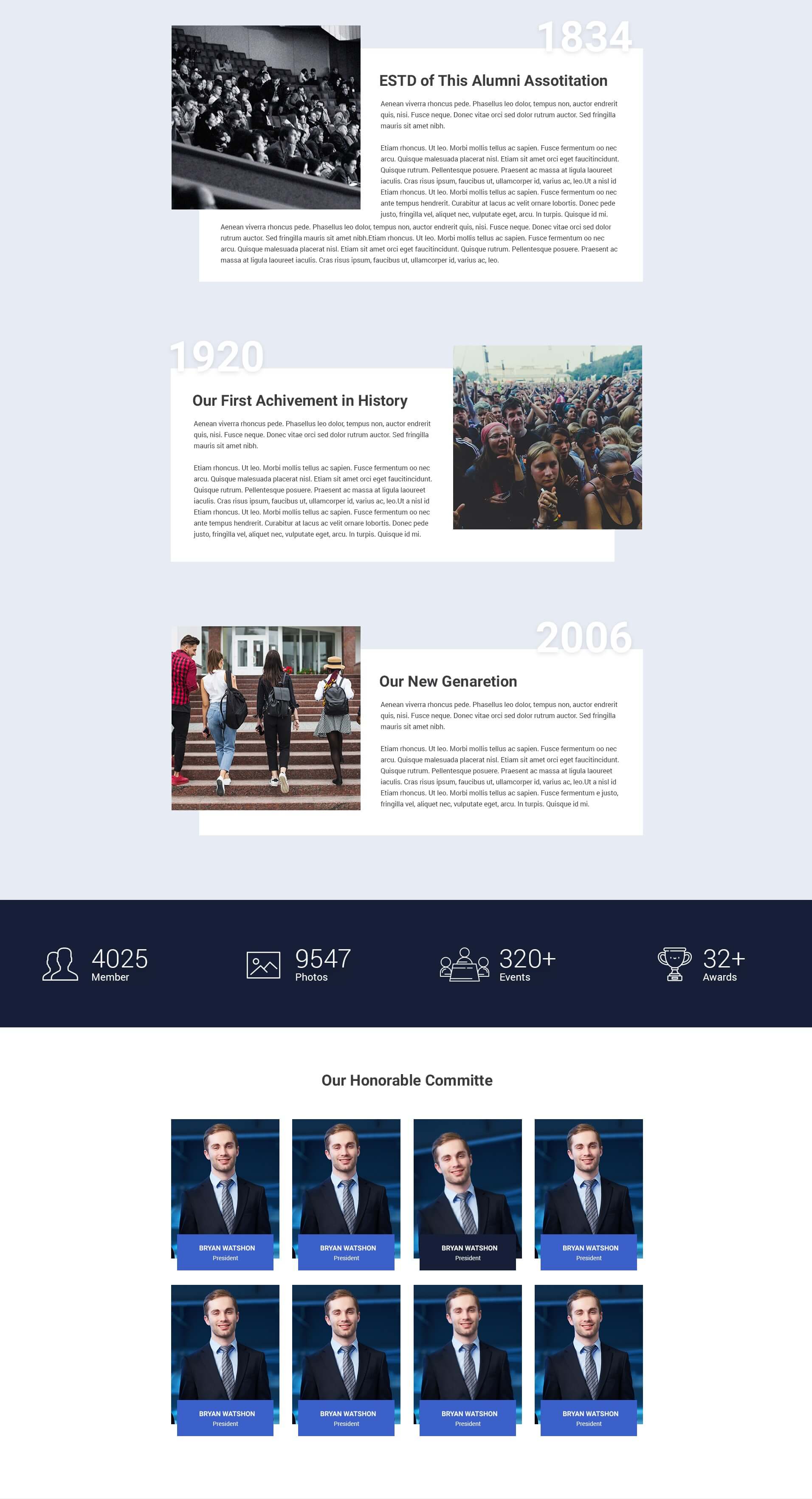
About Page is about.html. To modify the content of About Page you
would change the about.html.

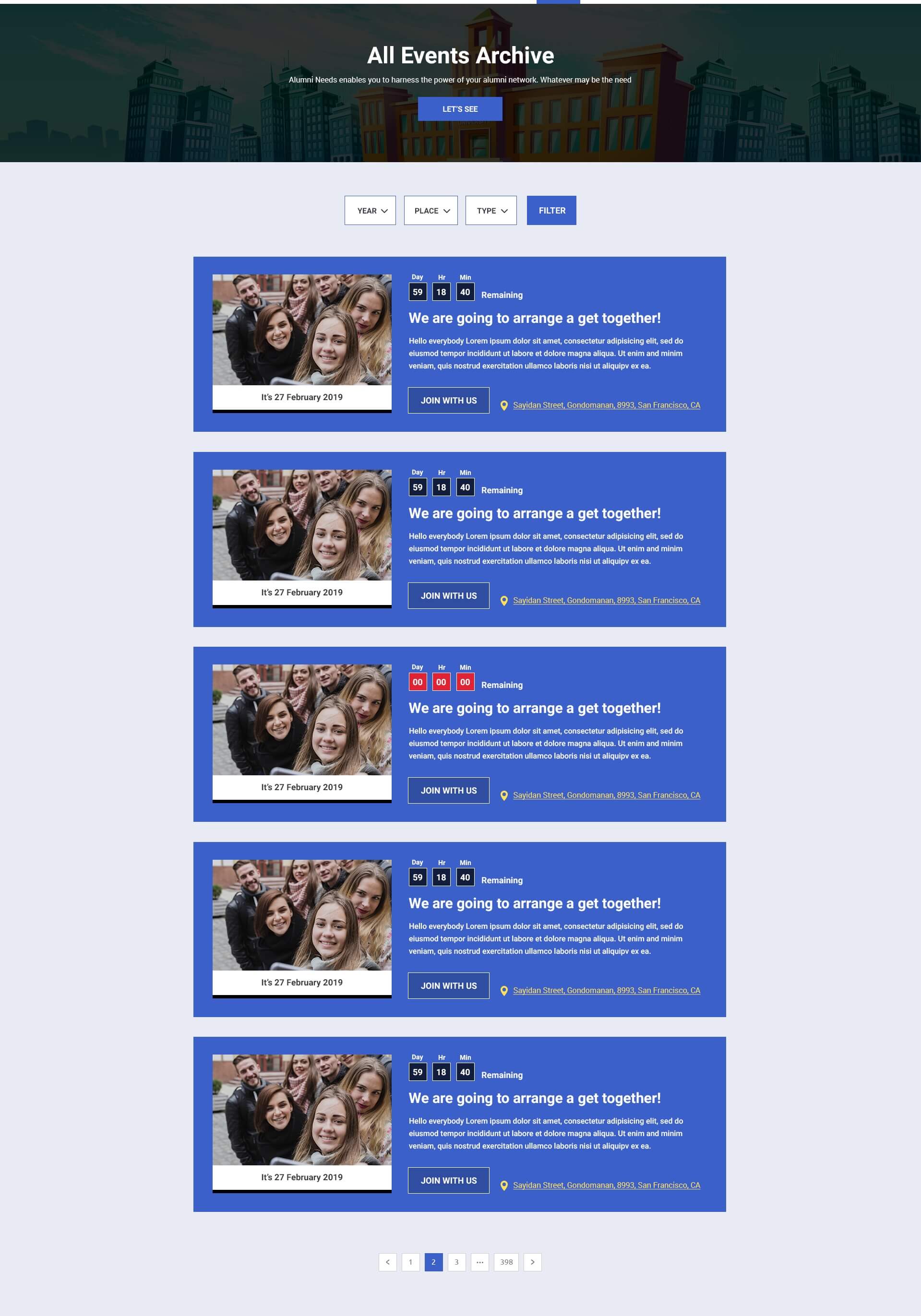
Event Page is event.html. To modify the content of Event Page you
would change the event.html.

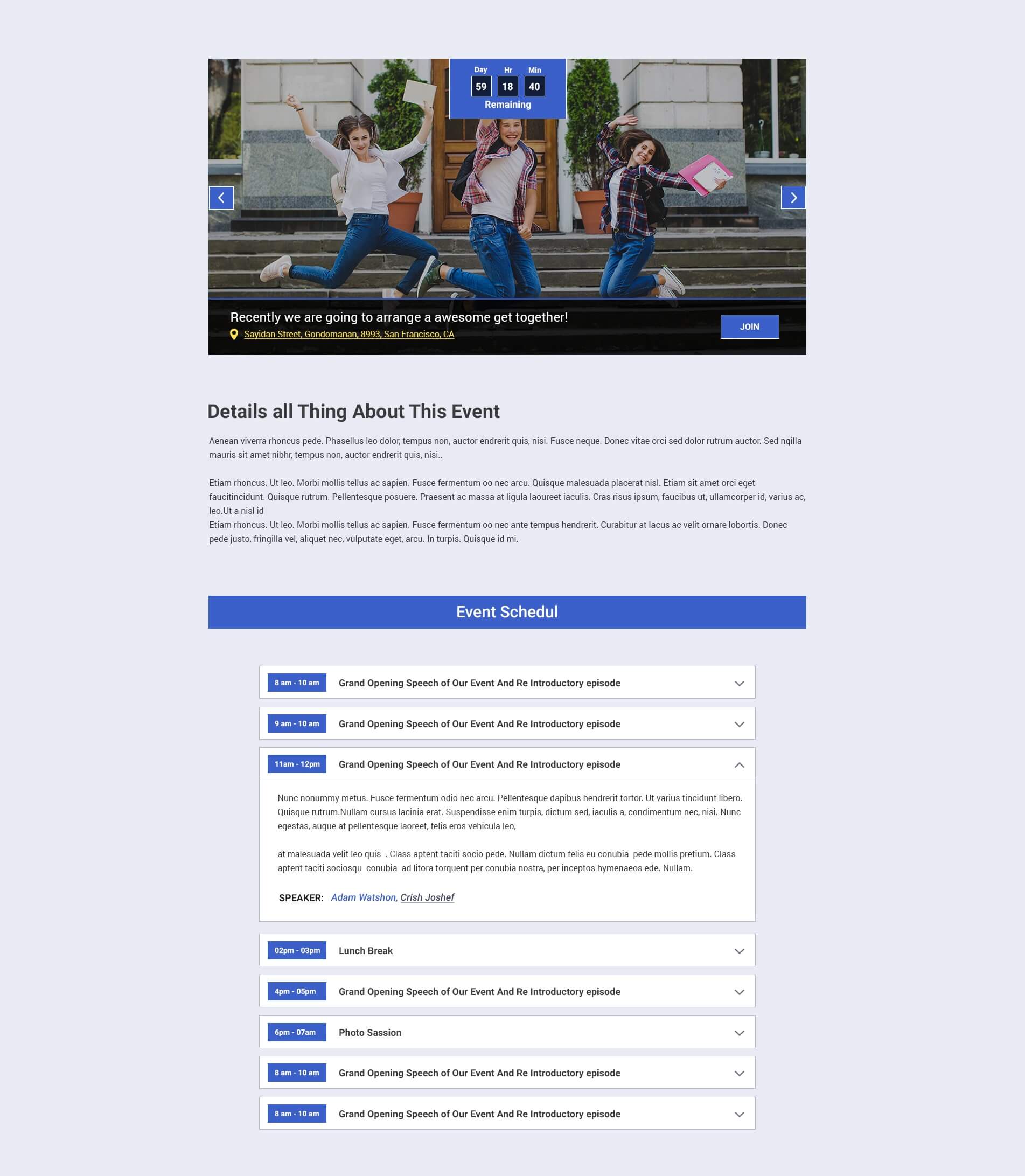
Single Event Page is single-event.html. To modify the content of
Single Event Page you would change the single-event.html.

Contact Page is contact.html. To modify the content of Contact Page
you would change the contact.html.
send message
Contact page is required js code is included in
(assets/js/theme.js). To modify the content of Contact page
required js code : you would change the following: (Line No: Near 196 to 253 )
codes in theme.js.
//Start Contact Form Validation And Ajax Submission
var $contactForm = $('form#cbx-contact-form');
$contactForm.validate({
submitHandler: function (form) {
var $contactForm = $(form);
$.ajax({
url: cbx_path + '/php/contact.php',
type: 'post',
data: $contactForm.serialize(),
success: function (ajaxResponse) {
try {
var ajaxResponse = $.parseJSON(ajaxResponse);
if (ajaxResponse.error) {
//for field error
$.each(ajaxResponse.error_field, function (i) {
if ($('label#' + ajaxResponse.error_field[i] + '-error').length == 0) {
$('#' + ajaxResponse.error_field[i]).after('');
}
$('label#' + ajaxResponse.error_field[i] + '-error').text(ajaxResponse.message[ajaxResponse.error_field[i]]);
});
} else if (ajaxResponse.successmessage) {
//alert(ajaxResponse.successmessage);
//$( '.cbx-formalert' ).addClass( "alert alert-success" );
$('#cbx-formalert').addClass("alert alert alert-success").html(ajaxResponse.successmessage);
$contactForm[0].reset();
}
} catch (e) {
//consoe.log(e.message );
$contactForm[0].reset();
}
},
error: function (error) {
$contactForm[0].reset();
}
});
return false;
},
rules: {
'cbxname': {
required: true
},
'cbxemail': {
required: true
},
'cbxmessage': {
required: true
},
'cbxsubject': {
required: true
}
}
}); //End Contact Form js
Contact page is required also php code is included in
(php/contact.php). To modify the content of Contact page required
php code : you would change default settings the following: (Line No: Near 10 to
16 ) codes in contact.php
false,
'error_field' => array(),
'message' => array()
);
$rules = array(
'cbxname' => 'trim|required|alpha_spaces',
'cbxemail' => 'trim|required|email',
'cbxmessage' => 'trim|required|alpha_numeric_spaces',
'cbxsubject' => 'trim|required|alpha_numeric_spaces',
);
if ($_POST) {
require_once(__DIR__.DS.'class.validation.php');
$frm_val = new validation;
foreach ($rules as $post_key => $rule) {
$frm_val->validate($post_key, $rule);
}
$validation_info = $frm_val->validation_info();
$validation_message['error'] = !$validation_info['validation'];
foreach ($validation_info['error_list'] as $error_field => $message) {
$validation_message['error_field'][] = $error_field;
$validation_message['message'][$error_field] = $message;
}
$cbxname = $frm_val->get_value('cbxname');
//var_dump($cbxname);
$cbxemail = $frm_val->get_value('cbxemail');
///var_dump($cbxemail);
$cbxsendme = isset( $_POST['cbxsendme'] ) ? 'on' : '';
///var_dump($cbxsendme);
$cbxmessage = $frm_val->get_value('cbxmessage');
$cbxsubject = $frm_val->get_value('cbxsubject');
//var_dump($cbxmessage);
//exit();
//if save in csv true
if ($save_in_csv && $validation_info['validation']) {
$list[] = $cbxname;
$list[] = $cbxemail;
$list[] = $cbxmessage;
$fp = fopen('contacts.csv', 'a');
fputcsv($fp, $list);
fclose($fp);
}
//end if save is csv true
// $validation_message['message'] = 'This is success Process';
//send email
if($validation_info['validation']){
//now prepare for sending email
//include the php emailer library
require 'phpmailer/PHPMailerAutoload.php';
//create an instance of phpmailer class
$mail = new PHPMailer;
//some config if you need help based on your server configuration
//$mail->isSMTP();
//$mail->Host = 'mailtrap.io'; // Specify main and backup SMTP servers
//$mail->SMTPAuth = true;
//$mail->SMTPSecure = 'tls'; // Enable TLS encryption, `ssl` also accepted
//$mail->Port = 2525; // TCP port to connect to
//$mail->Username = '55569aef984b0f07e'; // SMTP username
//$mail->Password = 'a93f0387c7dabf'; // SMTP password
//add admin from email
$mail->From = $admin_email_from;
//add admin from name
$mail->FromName = $admin_email_from_name;
//add admin to email and name
$mail->addAddress($admin_email_to ,$admin_email_to_name);
//add more if you need more to recipient
//$mail->addAddress('ellen@example.com'); // Name is optional
//add if you need reply to
//$mail->addReplyTo('', '');
//add if you need cc
//$mail->addCC('');
//add if you need bcc
// $mail->addBCC('');
//$mail->addAttachment(''); // Add attachments
//$mail->addAttachment(''); // Optional name
$mail->isHTML(true); // Set email format to HTML
$mail->Subject = ($cbxsubject == '')? $admin_send_subject: $cbxsubject;
$mail->Body = $cbxmessage;
//$mail->AltBody = 'This is the body in plain text for non-HTML mail clients';
if($mail->send() === true) {
$validation_message['successmessage'] = 'Message has been sent successfully !';
} else {
$validation_message['successmessage'] = 'Sorry, Mail could not be sent. Please contact server admin.';
}
//send email to user if user agreed or selected "copy me"
if($cbxsendme == 'on'){
$mail2 = new PHPMailer;
//some config if you need help based on your server configuration
//$mail2->Host = 'localhost'; // Specify main and backup SMTP servers
// $mail->Username = ''; // SMTP username
// $mail->Password = ''; // SMTP password
// $mail->SMTPSecure = ''; // Enable TLS encryption, `ssl` also accepted
// $mail2->Port = ; // TCP port to connect to
//add admin from email
$mail2->From = $admin_email_from;
//add admin from name
$mail2->FromName = $admin_email_from_name;
//now send to user
//$mail->From = $admin_email_from;
// $mail->FromName = $admin_email_from_name;
//$mail->all_recipients = array();
$mail2->addAddress($cbxemail ,$cbxname); // Add a recipient, user who fillted the contact form
//$mail->addAddress('ellen@example.com'); // Name is optional
//$mail->addReplyTo('info@example.com', 'Information');
//$mail->addCC('cc@example.com');
// $mail->addBCC('bcc@example.com');
//$mail->addAttachment('/var/tmp/file.tar.gz'); // Add attachments
//$mail->addAttachment('/tmp/image.jpg', 'new.jpg'); // Optional name
$mail2->isHTML(true); // Set email format to HTML
$mail2->Subject = 'Copy Mail:'.$admin_send_subject;
$mail2->Body = $cbxmessage;
//$mail->AltBody = 'This is the body in plain text for non-HTML mail clients';
if($mail2->send() === true) {
$validation_message['successmessage'] = 'Message has been sent successfully !';
} else {
$validation_message['successmessage'] = 'Sorry, Mail could not be sent. Please contact server admin.';
}
}
}
else{
}
//end send email
echo json_encode($validation_message);
die(1);
}
Version 1.2.1 - 21.06.2023
-----------------------------------------------------------------------------------------
- Improved build system using npm and gulp
-----------------------------------------------------------------------------------------
Version 1.2.0 - 15.02.2023
-----------------------------------------------------------------------------------------
- Updated to Bootstrap 5.3.0
- Updated to jQuery 3.6.0
- Updated to Font Awesome 5.15.3
- Updated to Owl Carousel 2.3.4
- Updated Gulp to 4.0.2 and other dependencies
- Added Sass support
-----------------------------------------------------------------------------------------
Version 1.0.1 - 23.07.2020
-----------------------------------------------------------------------------------------
- Upcoming event section lazy load for css flick fix
-----------------------------------------------------------------------------------------
Version 1.0.0 - 03.06.2018
-----------------------------------------------------------------------------------------
- Initial Release